Après avoir parlé du No Code, ces outils qui rendent accessible à un grand nombre de personnes la création d’application mais dont les limites sont importantes, voici 2 autres alternatives au natif pour développer votre application mobile : le responsive et la PWA.
De quoi s’agit-il ?
Le responsive design désigne simplement l’adaptabilité d’un site web à tous les appareils (ordinateur, smartphone, tablette et même autres). Aujourd’hui banalisé, le responsive s’impose car environ 55 % du trafic sur un site provient du mobile.
Techniquement, un site parfaitement responsive consulté sur smartphone devient en un sens une application mobile, même si ce n’est pas au sens strict.
Mais une différence majeure subsiste : jusqu’au milieu des années 2010, le web servait essentiellement à consulter des informations, alors qu’une application visait à interagir et être dans l’action.
Les choses ont cependant évolué car les nouvelles fonctionnalités des navigateurs mobiles ont donné naissance au nouveau concept de PWA : la Progressive Web App, qui donne un effet davantage “application” que le site responsive.
Toutefois, nous avons choisi de traiter le responsive design et la PWA dans ce même article car il s’agit pratiquement de la même “application”.
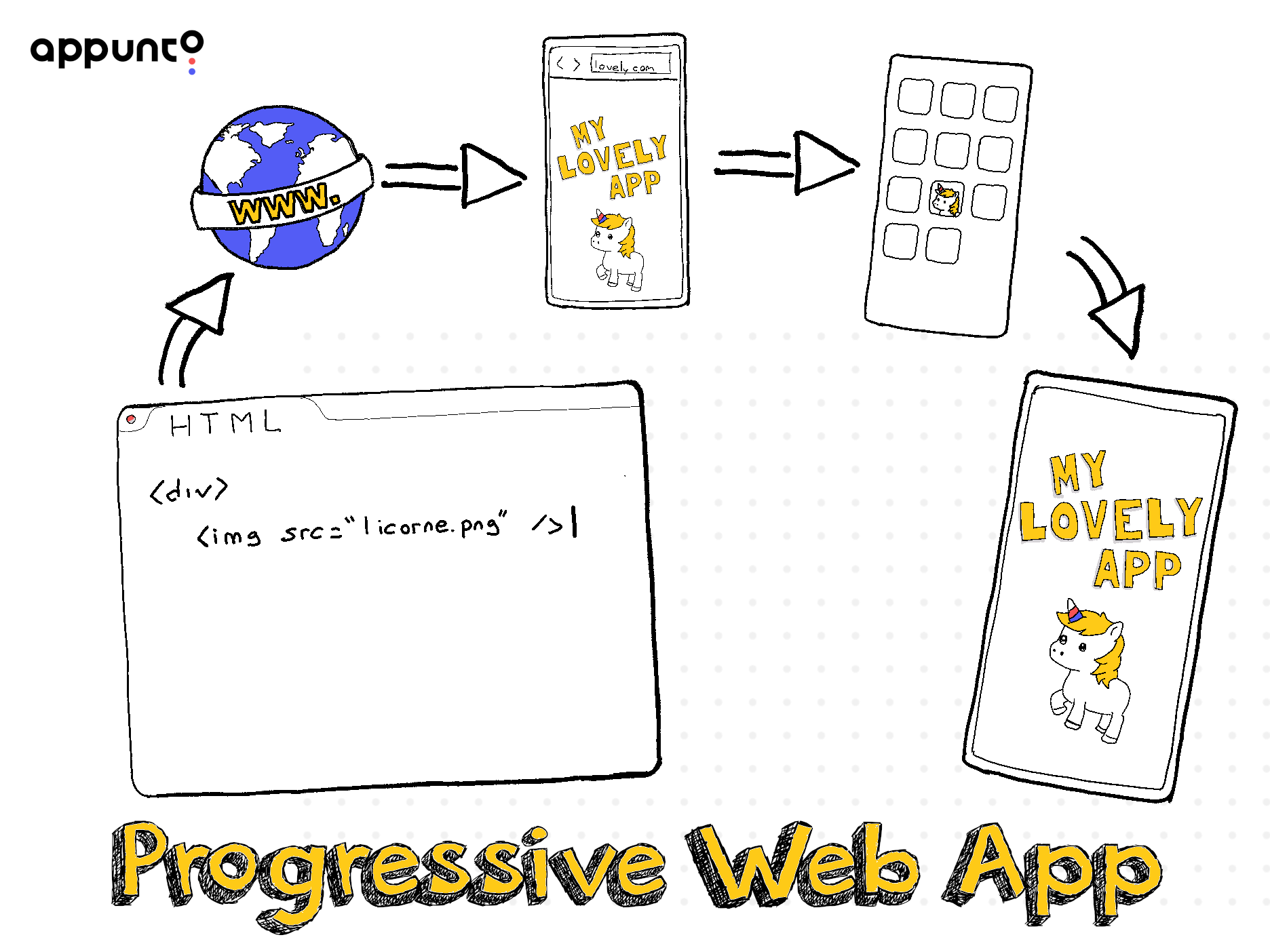
Du site web... à l’application, grâce au responsive et à la PWA
Le concept du site internet responsive peut sembler évident en 2021 : il a toutes les caractéristiques du web, se trouve sur Google mais n’existe pas dans les stores d’applications. Il faut également passer par un navigateur pour y accéder, et sauf dans le cas d’une PWA, il faut aussi disposer d’une connexion internet.
Un site web responsive est un site web classique qui propose une expérience adaptée au mobile, mais la PWA offre 2 particularités lorsque le site (“l’app”) est consulté sur mobile :
- La possibilité d'être installé sur l’écran d’accueil et d’être ouverte en plein écran avec une navigation immersive comme une “vraie” application en natif
- La possibilité d'être utilisé hors ligne dans la plupart des cas
La PWA, comme son nom l’indique, est progressive : l’utilisateur l’adopte progressivement, elle s’adapte à l’environnement de l’utilisateur, qu’il soit sur desktop ou sur mobile. Il peut d’abord l’utiliser comme un site web classique, puis s’il en a l’utilité, peut l’installer sur l’écran d'accueil de son appareil.
Coût, praticité, SEO… des atouts certains
Plus proche d’une application à proprement parler qu’un site web responsive, la PWA permet d’aller plus loin que la plupart des outils No Code, tout en restant plus limité que le natif ou l’application hybride.
Alors pourquoi le responsive et la PWA ont la cote ?
- L’utilisation de techniques et de méthodes web bien connues et largement disponibles
- Un coût abordable
- Une présence efficace sur le web et sur mobile avec le même code
- L’usage du SEO (référencement naturel) pour attirer du trafic sur son application via Google et les autres moteurs de recherche
- L’absence des stores d’apps qui a ses avantages : passer outre le temps et les aléas de la validation pour déployer l’application grâce au déploiement instantané
- Déploiement possible via le Play Store sur Android via la fonctionnalité Trusted Web Activity (TWA)
Mais voilà : choisir le responsive ou la PWA pour créer son application mobile a aussi des inconvénients.
Pourquoi le responsive et la PWA ne conviennent pas à toutes les apps
En raison justement du fait que ces applications n’en sont pas au sens strict du terme, les utilisateurs habitués à chercher leurs apps dans les stores peuvent avoir du mal à s’y faire. En effet, ils ne sont pas toujours familiers avec les quelques manipulations nécessaires pour installer la PWA sur l’écran du device, ce qui peut manquer d’ergonomie.
Ensuite, les fonctionnalités restent limitées par rapport à une app native : impossible par exemple d’envoyer des notifications push sur iOS, d’utiliser tous les capteurs du téléphone ou de demander des avis pour améliorer la réputation de l’application.
Et parce qu’au final, cela reste du web, certaines actions ne sont pas envisageables, comme le traitement complexe de données ou les affichages complexes dynamiques propres aux jeux ou à l’édition de vidéo. En effet : sur ce format web, un calcul complexe peut bloquer l’affichage ou le rendre moins fluide, alors qu’en natif, il est bien plus simple de mener plusieurs actions en même temps.
Enfin, ces applications web ne bénéficient pas d'intégration fine avec le mobile : les menus ne peuvent être partagés, les widgets sont inexistants et d’autres actions destinées à améliorer l’expérience utilisateur sont incompatibles.
Que faut-il alors penser de la création d’application mobile sur un modèle responsive / PWA ? Surtout, que ce n’est pas fait pour tout le monde, même si cela répond à certains besoins.
Pour quels projets est-ce l’idéal ?
Le responsive et la PWA sont ainsi des solutions intéressantes pour développer une application lorsqu’on possède déjà un site web bien construit et que l’on souhaite le rendre parfaitement accessible sur mobile (en plus de pouvoir proposer des fonctionnalités adaptées aux différents appareils).
C’est ainsi idéal pour certains sites e-commerce. Dans le cas où vous disposez en interne de compétences web, vous y trouverez également votre compte.
D’autres points sont à prendre en compte :
- Votre contenu se prête bien à l'optimisation SEO : référencement des articles d’un e-commerce ou des articles d’un blog
- Vous n’avez pas besoin de fonctions d’affichage élaborées ni des traitements de données rapides et complexes
- Vos utilisateurs n’ont pas besoin de recevoir des notifications push (au moins sur iOS)
- Votre cible est surtout sur Android
Peut-être que vous pourrez développer l’application qui vous convient grâce au responsive et à la Progressive Web App. Ou peut-être que vous vous sentirez trop limités… cela dépend réellement de chaque projet, de chaque organisation et de chaque cible.